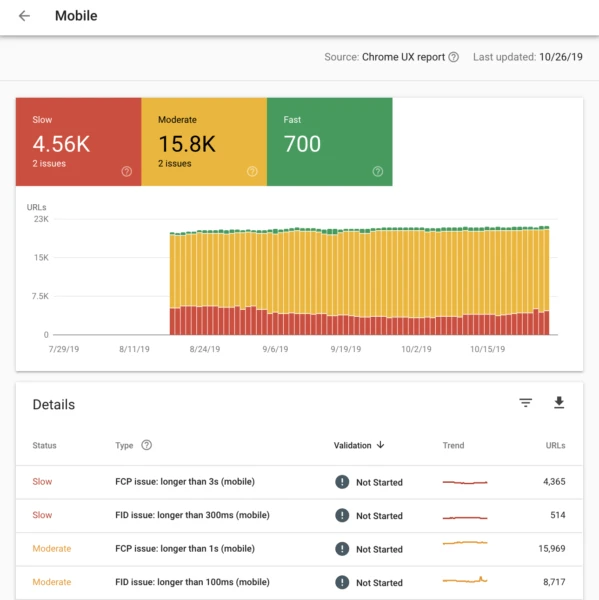
Google gần đây đã đưa ra thông báo rằng họ đang xếp hạng các trang web dựa trên FCP và FID.
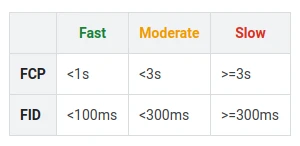
Họ phân loại các trang web thành Chậm, Trung bình và Nhanh
“Nhưng trang web của tôi tải trong 2 giây” Tại sao điều này lại quan trọng?
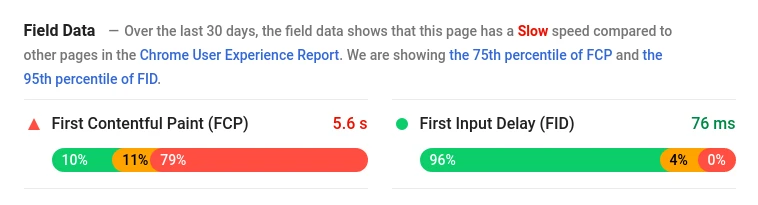
Dữ liệu thực địa là dữ liệu được thu thập từ Báo cáo trải nghiệm người dùng Chrome (Crux). Chrome thu thập dữ liệu từ người dùng thực.
Các công cụ kiểm tra của bạn có thể cho biết trang web của bạn tải trong 2 giây hoặc ít hơn. Tuy nhiên, khách hàng của bạn có thể đến từ các địa điểm khác nhau, với các thiết bị và tốc độ mạng khác nhau.
Dữ liệu trường cho biết tốc độ thực tế mà người dùng của bạn đang gặp phải.
Vì vậy, nếu bạn đang cố gắng tìm ra cách giảm FCP thì đây là một số mẹo:
1. Giảm bớt TTFB
FCP = TTFB + render time.
Vì vậy bạn phải giảm TTFB để giảm FCP.
Có một số kỹ thuật để giảm TTFB trong WordPress. Cách dễ nhất là sử dụng plugin bộ đệm tốt như
FlyingPress và nhà cung cấp dịch vụ lưu trữ tốt như
Cloudways.2. Xoá Render-blocking resources
Khi trình duyệt nhận được nội dung HTML, nó có thể phải tải xuống các tài nguyên bổ sung để bắt đầu hiển thị.
Chúng thường là CSS và JavaScript.
Đối với JavaScript, bạn phải thêm thuộc tính defer vào thẻ script. Thuộc tính defer yêu cầu trình duyệt chỉ thực thi tệp tập lệnh khi tài liệu HTML đã được phân tích cú pháp đầy đủ.
Đối với CSS, chúng tôi phải tải chúng ở phía dưới, không đồng bộ.
Hầu như tất cả các plugin bộ đệm đều có thể thực hiện cả hai. Điều tôi thường khuyên dùng là
FlyingPress vì nó cũng có thể tạo ra CSS quan trọng.
Tạo Critical CSS
Khi bạn tải CSS không đồng bộ, trình duyệt sẽ không có các kiểu cần thiết. Điều này sẽ tạo Flash nội dung chưa được định kiểu của FOUC.
Để ngăn chặn điều này, chúng tôi phải tạo critical CSS.


Critical CSS là CSS cần thiết để hiển thị nội dung trong màn hình đầu tiên. Nó được nội tuyến trong HTML để không cần tải xuống tài nguyên và trình duyệt có thể hiển thị nội dung ngay lập tức.
3. Sử dụng themes và page builders được code tốt.
Một theme tốt có vai trò quan trọng trong việc giảm FCP. Sử dụng các theme được mã hóa tốt như
GenePress hoặc
Astra.Page builders cũng đưa vào quá nhiều div và CSS không mong muốn. Sử dụng builders như
Oxygen để không đưa vào các div không mong muốn và có nhiều quyền kiểm soát hơn đối với mọi thứ.
4. Tránh các phần tử phụ thuộc JS trong Màn hình đầu tiên
Bất cứ điều gì yêu cầu thực thi JavaScript để hiển thị đều có thể gây hại cho First Contentful Paint.
Vì vậy, theo nguyên tắc chung, hãy tránh các phần tử yêu cầu JavaScript hiển thị trong màn hình đầu tiên ở trên, như sau:
- Thanh trượt như thanh trượt Revolution
- Quảng cáo Google
- Plugin Mega Menu
- Animations
5. Tải trước các trang trong nền
Bằng cách tải trước các trang ở chế độ nền, bất cứ khi nào người dùng điều hướng đến một trang, trang đó sẽ được tải ngay lập tức mà không có bất kỳ độ trễ nào.
Tìm nạp trước liên kết là một cơ chế trình duyệt, sử dụng thời gian nhàn rỗi của trình duyệt để tải xuống hoặc tìm nạp trước các tài liệu mà người dùng có thể truy cập trong tương lai gần.
Mozilla Docs
Lưu ý rằng điều này sẽ không giúp ích cho việc tải trang ban đầu, chỉ giúp ích cho các trang bên trong.
Mã trông như thế này:
<link rel="prefetch" href="URL_TO_PAGE">
Sử dụng các plugin như Flying Pages để tự động hóa tác vụ này một cách thông minh.

6. Loại trừ hình ảnh ‘Above Fold’ khỏi chế độ tải chậm
Tải chậm thường yêu cầu thực thi JavaScript trước khi hiển thị hình ảnh. Điều này có thể trì hoãn việc hiển thị hình ảnh trong màn hình đầu tiên ở trên.
Luôn loại trừ hình ảnh trong màn hình đầu tiên khỏi quá trình tải chậm.
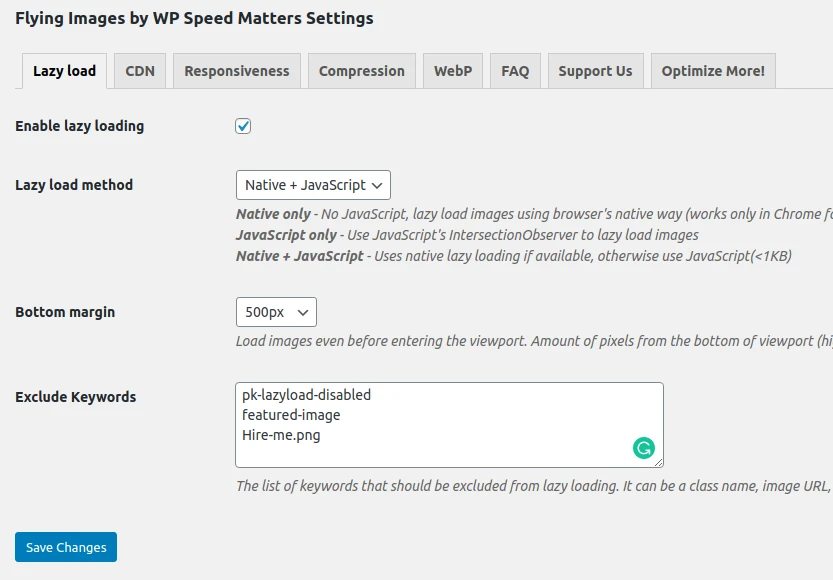
Hầu hết các plugin tải chậm đều có tính năng này. Nếu bạn đang sử dụng Hình ảnh bay, bạn có thể loại trừ hình ảnh theo từ khóa có thể là tên tệp, lớp, id, thuộc tính hoặc thậm chí khỏi nút gốc của hình ảnh.
Hình ảnh ‘Critical’ nội tuyến
Hình ảnh nội tuyến có nghĩa là trình duyệt không phải thực hiện một yêu cầu HTTP khác để tải xuống hình ảnh. Nội dung của hình ảnh đã có trong HTML.
Một hình ảnh bình thường trong HTML:
<img src="https://yout-site.com/logo.png"/>
A base64 image in HTML (inlined):
<img src="data:image/png;base64,...[content]..."/>
8. Reduce DOM Size
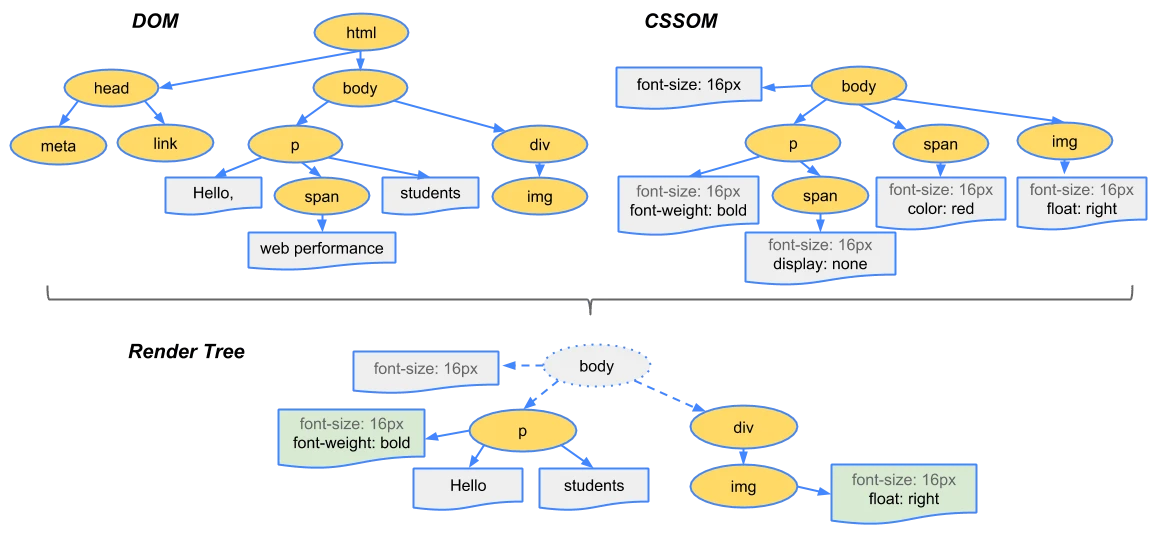
Khi trình duyệt của bạn nhận được tài liệu HTML, nó phải được chuyển đổi thành cấu trúc dạng cây được sử dụng để hiển thị và vẽ với sự trợ giúp của CSS và JavaScript.
Cấu trúc giống như ‘cây’ này được gọi là DOM hoặc Mô hình đối tượng tài liệu.
Bạn càng thêm nhiều phần tử vào một trang thì thời gian hiển thị và Thời gian hiển thị nội dung đầu tiên càng tăng.
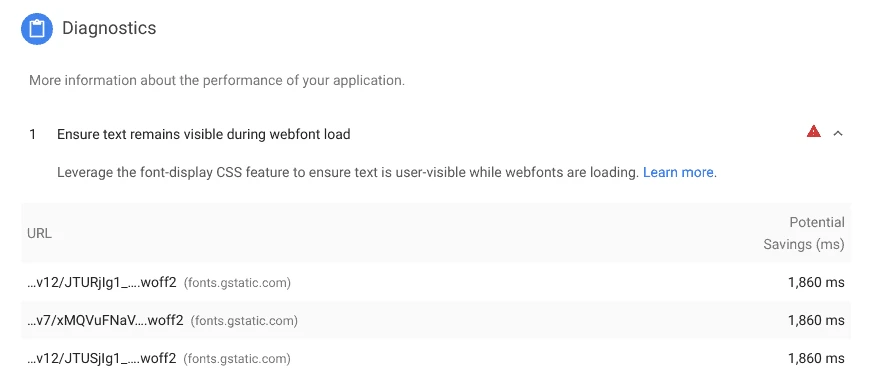
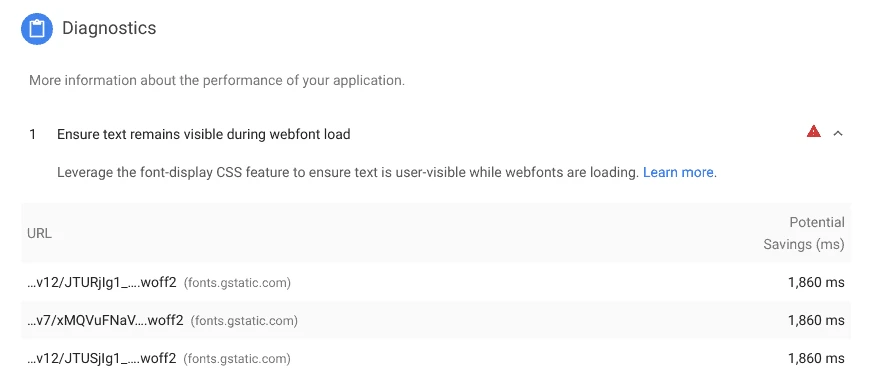
9. Đảm bảo văn bản vẫn hiển thị trong khi tải webfont
Bạn có thể đã gặp lỗi như thế này trong Google PageSpeed Insights:

Các tệp phông chữ thường được thêm vào trong các tệp CSS.
Để một trình duyệt có sẵn các phông chữ, nó phải phân tích cú pháp HTML, tải xuống các tệp CSS, phân tích chúng và tải xuống các tệp phông chữ.
Cho đến khi tất cả những điều này được thực hiện, văn bản sẽ không hiển thị được! Còn được gọi là Flash của văn bản vô hình (FOIT).
Bạn có thể khắc phục điều này bằng cách thêm display:swap vào CSS (@font-face). Điều này yêu cầu trình duyệt sử dụng phông chữ mặc định cho đến khi phông chữ thực tế được tải xuống.
Phần kết luận
Khi Google bắt đầu tập trung hơn vào tốc độ trang web, việc cải thiện FCP không còn là điều “tốt nên có” mà là “điều cần thiết”.
Không chỉ Google, FCP và FMP là những số liệu cho biết thời điểm một trang web ‘hiển thị’ với người dùng. Đo thời gian tải đầy đủ không phải lúc nào cũng đủ.